Topwo博客
首页
博客
项目
您现在的位置是:
Topwo博客
>>
其他
文章
display属性详解
发布时间:2022-06-02
作者:Topwo
来源:原创
点击:471
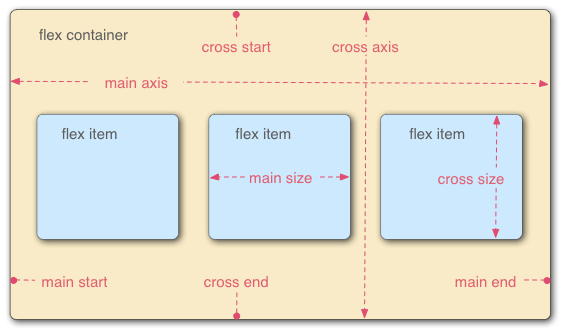
> 根据CSS规范的规定,每一个网页元素都有一个display属性,用于确定该元素的类型。 > 每一个元素都有默认的display属性值,比如: > `div元素,它的默认display属性值为“block”,称为块元素;` > `span元素,它的默认display属性值为“inline”,称为“行内”元素。` > 块元素与行元素是可以转换的,也就是说display的属性值可以由我们来改变。 ## 1. block是以块状元素的方式显示 ```css display: block; 块状元素会单独占据一样,其他元素跟他在同一行的会被迫换行,挤到下一行那里去 1.block元素会独占一行,多个block元素会各自新起一行。默认情况下,block元素宽度自动填满其父元素宽度。 2.block元素可以设置width,height属性。块级元素即使设置了宽度,仍然是独占一行。 3.block元素可以设置margin和padding属性。 ``` ## 2. inline是以内联元素的方式显示 ```css display: inline; 1.inline元素不会独占一行,多个相邻的行内元素会排列在同一行里,直到一行排列不下,才会新换一行,其宽度随元素的内容而变化。 2.inline元素设置width,height属性无效。 3.inline元素的margin和padding属性,水平方向的padding-left, padding-right, margin-left, margin-right都产生边距效果;但竖直方向的padding-top, padding-bottom, margin-top, margin-bottom不会产生边距效果。 ``` ## 3. inline-block是以行内块状元素的方式显示 ```css display:inline-block inline-block(融合行内与块级): 1. 结合了inline与block的一些特点,结合了上述inline的第1个特点和block的第2,3个特点. 2. 用通俗的话讲,就是不独占一行的块级元素。 简单来说就是将对象呈现为inline对象,但是对象的内容作为block对象呈现。之后的内联对象会被排列在同一行内。比如我们可以给一个link(a元素)inline-block属性值,使其既具有block的宽度高度特性又具有inline的同行特性。 ``` ## 4. flex是以弹性伸缩盒的方式显示 ```css display: flex; 容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。 项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。 以下6个属性设置在容器上。 flex-direction 决定主轴方向, flex-wrap 定义如果一条轴线排不下,如何换行 flex-flow 前两个的简写 justify-content 定义项目在主轴上的对齐方式 align-items 定义项目在交叉轴上如何对齐 align-content 定义多根轴线的对齐方式,如果只有一根轴线,不起作用 以下6个属性设置在项目上。 Order 项目的排列顺序 flex-grow 项目的放大比例 flex-shrink 项目的缩小比例 flex-basis 定义在分配多余空间之前,项目占据的主轴空间 Flex 前三个的缩写 align-self 允许单个项目有与其他项目不一样的对齐方式,覆盖align-items属性 ```  ## 5. none是不显示
上一篇:
position属性详解
下一篇:
谷歌三件套各版本下载地址